Actualités

Diffuser vos messages et tweets sur écran

Neotess met à jour 2 widgets de communication
L’équipe Neotess à mis à jour deux widgets d’animation de contenu, pour suivre les tendances de l’affichage dynamique.
2 décembre 2017
Widget Bandeau Twitter
Ce widget, comme son nom l’indique, permet de diffuser vos tweets via un diaporama dynamique sur tous vos supports d’affichage digitale depuis votre compte entreprise.
La mise à jour a permis de rendre ces widgets entièrement personnalisables : il est désormais possible de les customiser aux couleurs de votre entreprise. Vous aurez la main sur tous les éléments qui le composent comme faire le choix, ou non, de mettre en avant votre compte via l’ « En-tête » pour encourager vos visiteurs à vous suivre.

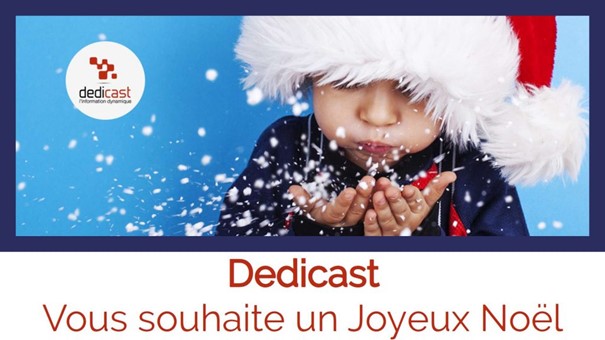
Exemple du bandeau Twitter

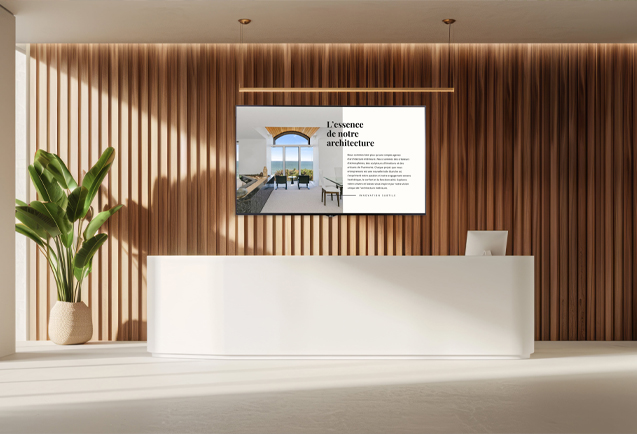
Exemple de l’utilisation du widget texte et image, avec l’image redimensionnée
Widget Texte et Image
Ce widget vous permet de communiquer facilement sur votre écran un message à la volée en publiant le texte de votre choix, accompagné d’un visuel. Pour des annonces particulières (naissance, événement, arrivée d’un nouveau collaborateur…) ce widget est celui qu’il faudra utiliser !
La mise à jour a apporté une dynamisation de ce widget et laisse désormais libre l’utilisateur de choisir son comportement. Ainsi, il est possible de :
l’ajout d’image se fait selon trois mode :
Modifier les couleurs de chaque élément (texte) ;
changer le positionnement de l’image par rapport au texte : en haut, en bas, à gauche, à droite;
Mettre un titre, une date à votre contenu;
Choix de mettre en italique le texte ou non ;
Gérer l’opacité du fond derrière l’image et du fond derrière le texte.
- Redimensionnée : l’image s’adapte et se fixe au cadre dans lequel elle est chargée sans conserver ses proportions. l’image peut alors sembler écrasée si les proportions diffèrent trop de celle du cadre, il faut donc éviter les images avec du texte
- Proportionnée : la photo conserve ses proportions dans le cadre qui lui est réservé.
- Coupée : l’image s’adapte automatiquement au cadre en conservant ses proportions, si nécessaire, un découpage est effectué sur tout ce qui dépasse du cadre;
Vous voulez en savoir plus ?

Parlez-nous de votre projet et concrétisons-le ensemble. Notre équipe est prête à répondre à toutes vos questions.
Retrouvez nos actualités d'affichage digital

Evaluer ce contenu